WordPress(ワードプレス)でブログをはじめたら、まずは自分らしいテーマに変更したいですよね。
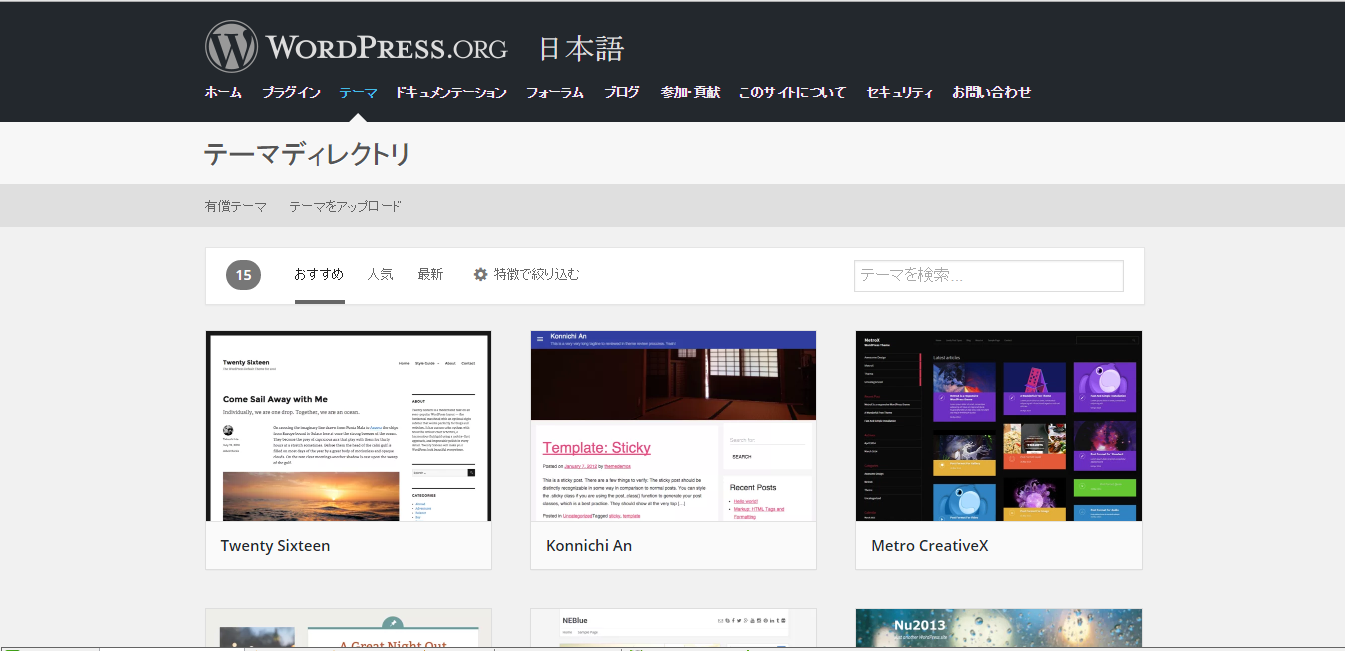
前回は、WordPressの公式サイトから選んだテーマを管理画面からインストールする方法を紹介しましたが、今回は、WordPressの管理画面からでテーマを選んで変更する方法を紹介します。
WordPressの管理画面からテーマを選んで変更する方法
それではWordPressの管理画面からテーマを選んで変更する方法を紹介していきます。
手順1.
WordPressにログインし、管理画面が表示された状態です。ダッシュボードが表示されています。

手順2.
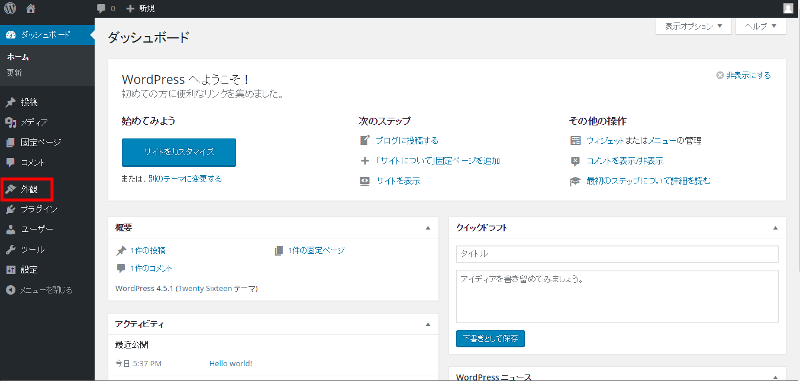
ダッシュボードの左側「外観」をクリックします。

手順3.
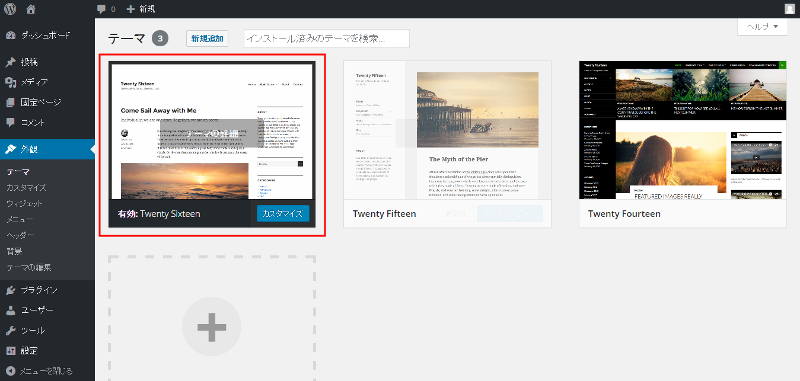
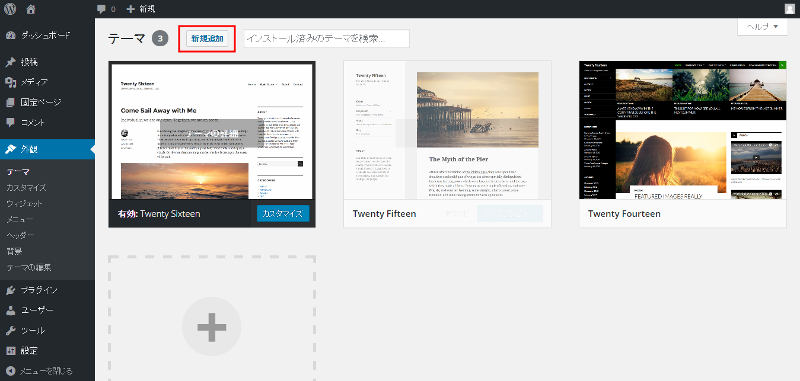
WordPressをインストールするとデフォルトで3種類のテーマが一緒にインストールされています。赤枠のテーマが現在有効になっているテーマです。

手順4.
新規追加をクリックします。

手順5.
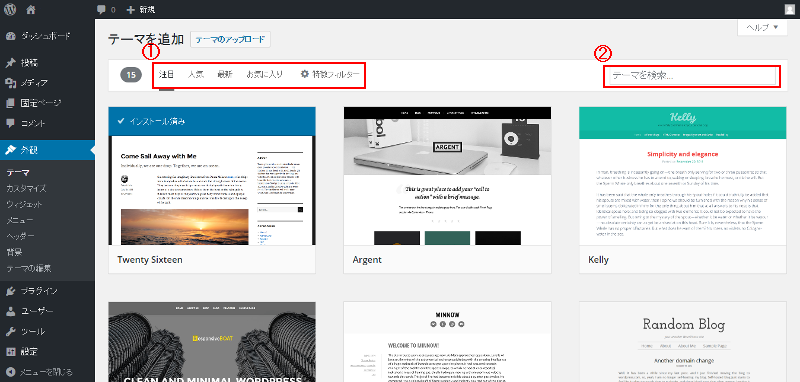
下の画像赤枠1.で囲った中で「注目」「人気」「最新」のメニューをクリックすると、それぞれテーマが表示されます。
赤枠2.「テーマを検索」は、あらかじめWordPress公式サイトでテーマを選んでおけば、そのテーマを検索して呼び出すことができます。
*「お気に入り」は先にWordPress.orgのアカウントが必要になります。その上で、WordPress.orgのサイトからテーマをお気に入りとしてマークした場合に利用できるというものです。今回は割愛します。
「特徴フィルター」は色やレイアウト、機能など、あなたの希望に沿ったテーマを検索することができます。

手順6.
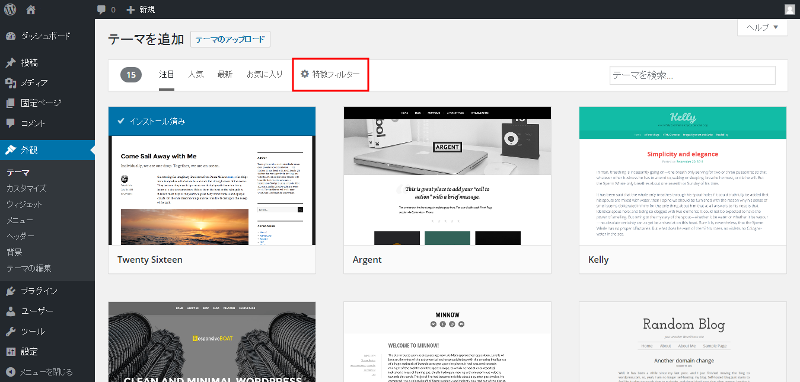
今回は「特徴フィルター」を使ってテーマを選んでみます。赤枠の「特徴フィルター」をクリックします。

手順7.
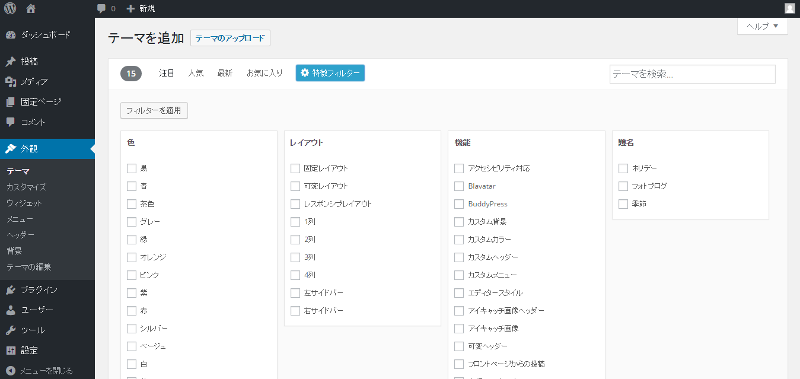
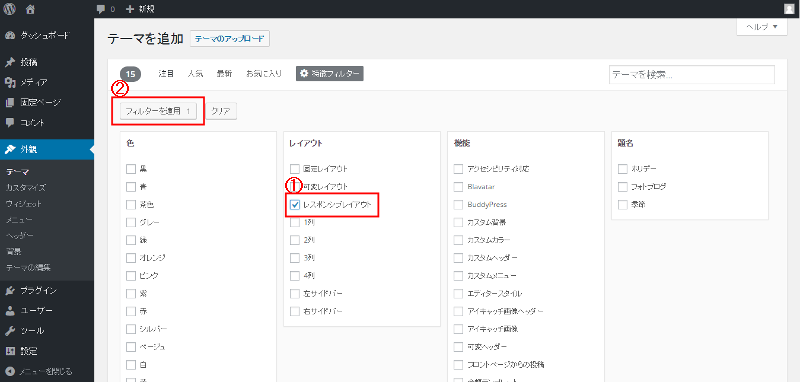
画面が切り替わり、色やレイアウト、機能などを検索できるようになります。

手順8.
赤枠1.のレスポンシブレイアウトのみチェックして、赤枠2.のフィルターを適用をクリックします。

手順9.
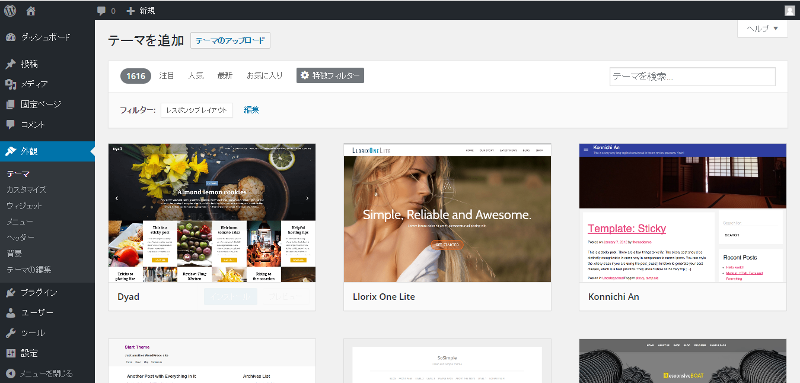
レスポンシブレイアウトのテーマが表示されます。

手順10.
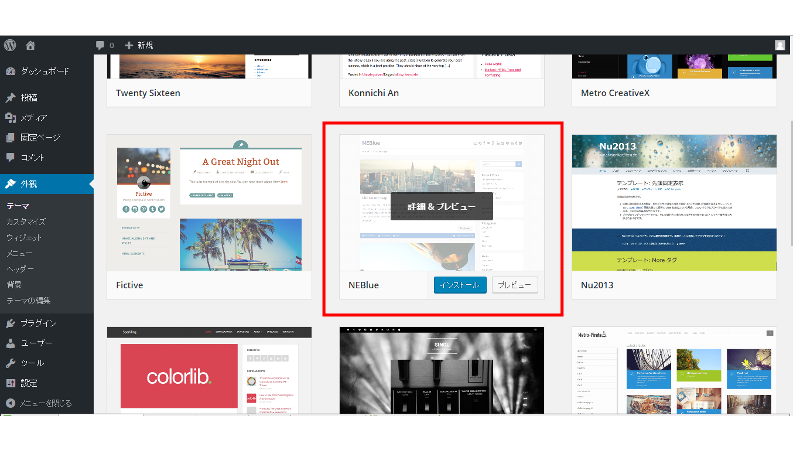
あなたが気になるテンプレートがあったら、そのテンプレートにマウスを合わせると、赤枠のように「インストール」と「プレビュー」ボタンが表示されます。今回は「NEBlue」を選択します。
「プレビュー」ボタンをクリックします。
手順11.
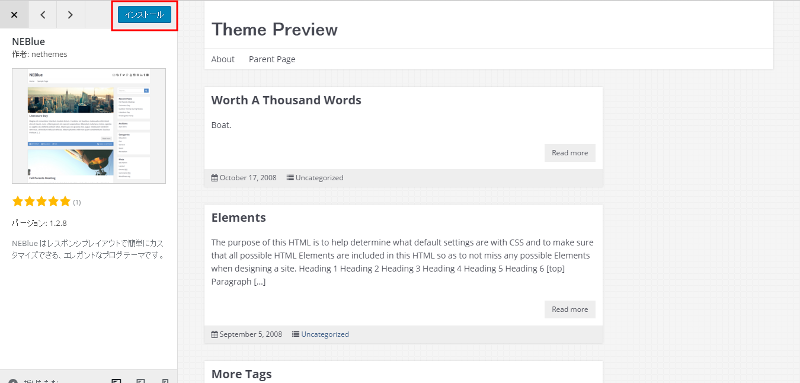
「プレビュー」表示されました。気に入ったら赤枠「インストール」をクリックします。

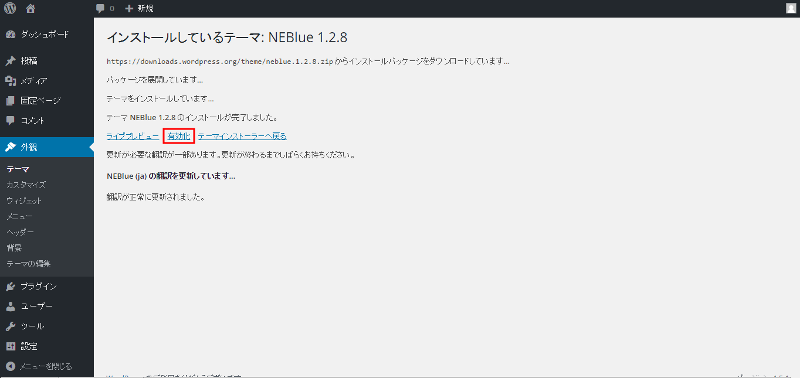
手順12.
画面が切り替わります。「有効化」をクリックします。

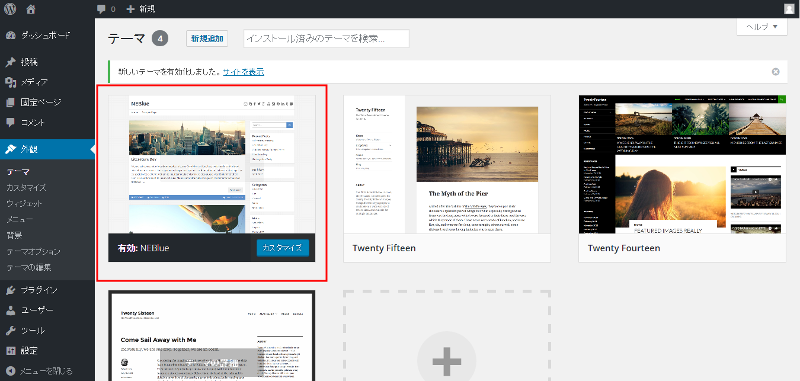
手順13.
新しいテーマが有効になりました。

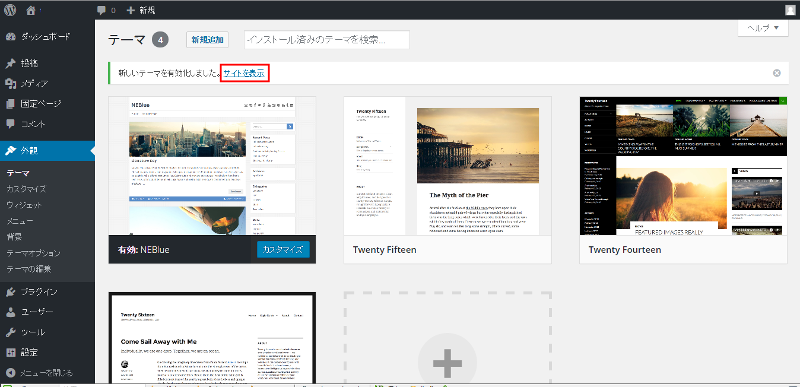
手順14.
「サイトを表示」をクリックします。

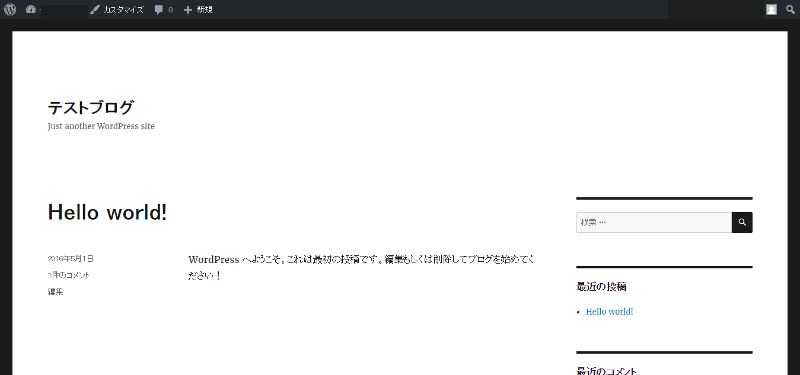
手順15.
新しいテーマで表示されました。

最後に
いかがでしたか?
WordPressのテーマ変更は管理画面で完結できますので、はじめてでも簡単にテーマの変更ができたのではないでしょうか?
また違うテーマを選ぶときは同じように変更してください。