このブログはWordPressで運営していますが、現在のテーマはSANGOを利用しています。
以前は、アルバトロスを使っていたのですが昨年の11月からSANGOに変更しました。
SANGOに変更した理由は、なんといってもシンプルでとても柔らかいデザインが気に入ったことでした。
また、あまり余計なプラグインを導入しなくてもいいほど機能が充実しており、カスタマイズを簡単に行えることが魅力です。
参考
SANGOカスタマイズガイドSANGOカスタマイズガイド
SANGOに限らず、WordPressをカスタマイズして利用するときは子テーマを使うことが重要になります。
このブログも、SANGOが用意してくれた子テーマを利用して運営していたのですが、より強力な機能を装備した子テーマPORIPUなるものがあることを知り、導入してみました。
参考
PORIPU-SANGO公認の子テーマ | 収益がアップするSANGOの公認 子テーマPORIPU-SANGO公認の子テーマ
今回は、WordPressテーマSANGOの子テーマをPORIPUに変更したときにやったことを紹介いたします。
なお、あらかじめお断りしておきますが、PORIPUに変更してもほとんどやることはありませんでした。
SANGOの子テーマ「PORIPU」とは
PORIPUは、SANGO公認の子テーマであり、SANGOではカバーしきれない細かなカスタマイズが最初からできあがった状態になっています。
さらに、PORIPUを子テーマにすることでアドセンスのインフィード広告や自動広告も簡単に設置できるようになります。
参考
PORIPU for SANGOーブログが変わる子テーマ | PORIPU-SANGO公認の子テーマPORIPU-SANGO公認の子テーマ
また、PORIPUを導入してもウィジェットの設定は引き継がれるので、ウィジェットの設定をやり直す必要はありません。
このように子テーマをPORIPにしても設定変更はほとんど必要ありません。
しかし、一部設定が引き継がれないところがあります。
たとえば、サイトのカラー関連については引き継がれないので、PORIPを導入したらすべてやり直す必要があります。
もうひとつ、見出しのデザインも引き継がれません。
こちらもやり直しが必要です。
このブログではこの2点を変更いたしましたので、この先で説明していきます。
PORIPUでサイトカラーと見出しのデザインを変更する方法
子テーマをPORIPに変更したら、サイトカラーと見出しのデザインを変更することが必要になります。
これは、SANGOを導入したときにもやったことですが、子テーマPORIPを導入すると、以前変更したサイトカラーと見出しのデザインがデフォルトに戻ってしまうため、あらためて設定する必要があります。
SANGOのカラー設定は、メインカラーや薄めの下地色、ヘッダー背景色、ウィジェットタイトルの背景色等、多くの色の設定する箇所がありますので、すべてを同じにするのは少し面倒でもあります。
すべての色を覚えているわけでもないので、はじめは戸惑うかもしれませんが、PORIPUを導入しても、それまで利用していたSANGOオリジナルの子テーマをWordPressから削除する必要はないので、テーマの有効化を切替えながら行うことで、対応できます。
また、見出しデザインの変更についても、テーマの有効化を切替えながら行うと、簡単にできます。
早速順やっていきましょう。
テーマの切替え
ここからは、PORIPUがすでに導入されていることを前提として進めていきます。
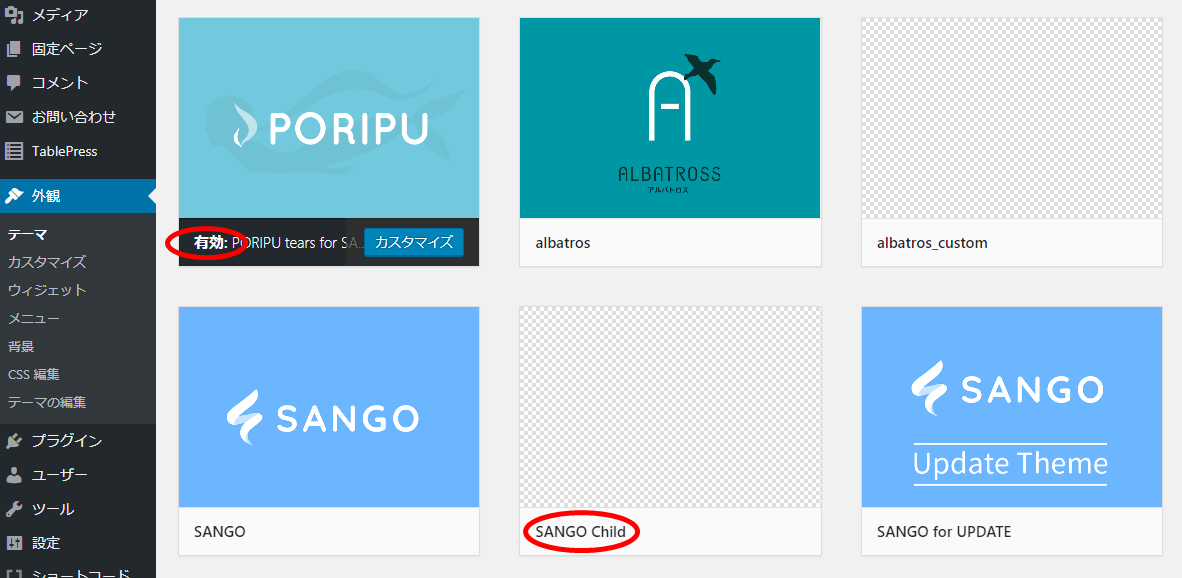
WordPressにログインし、外観→テーマと進みます。

現在は、PORIPUが有効化されていますが、SANGOオリジナルの子テーマも共存しています(アルバトロスも残しております)。
元のカラーに戻したいが、わからなくなったら、SANGOオリジナルの子テーマを有効化すれば、元のカラー設定に戻りますので、これを利用すればPORIPUの設定も簡単に行えます。
見出しデザインの変更も同様に行えば簡単にできます。
サイトのカラー変更方法
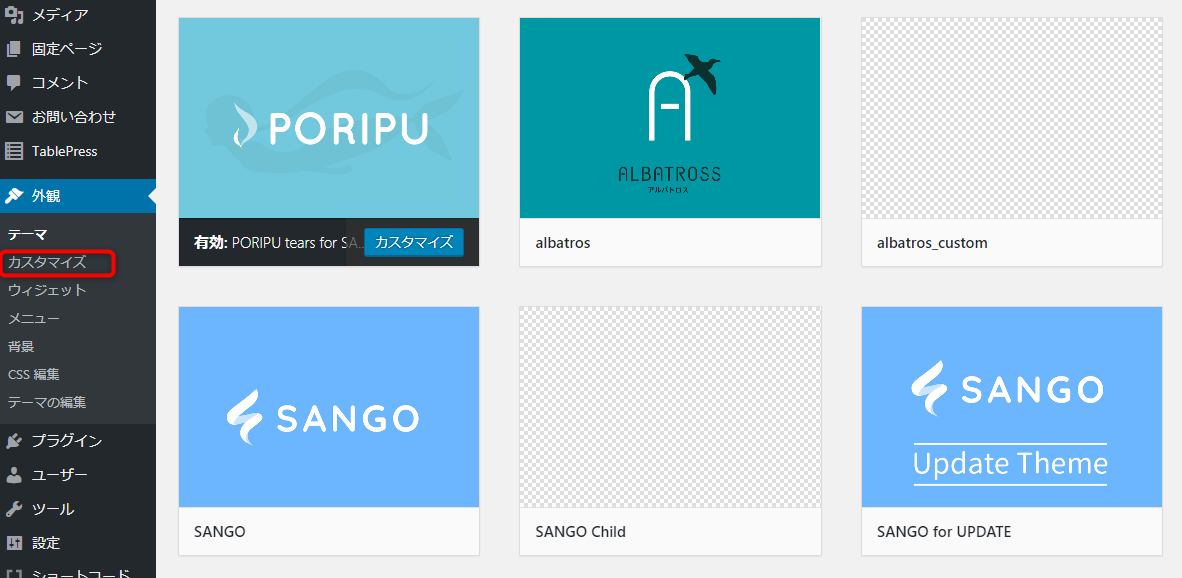
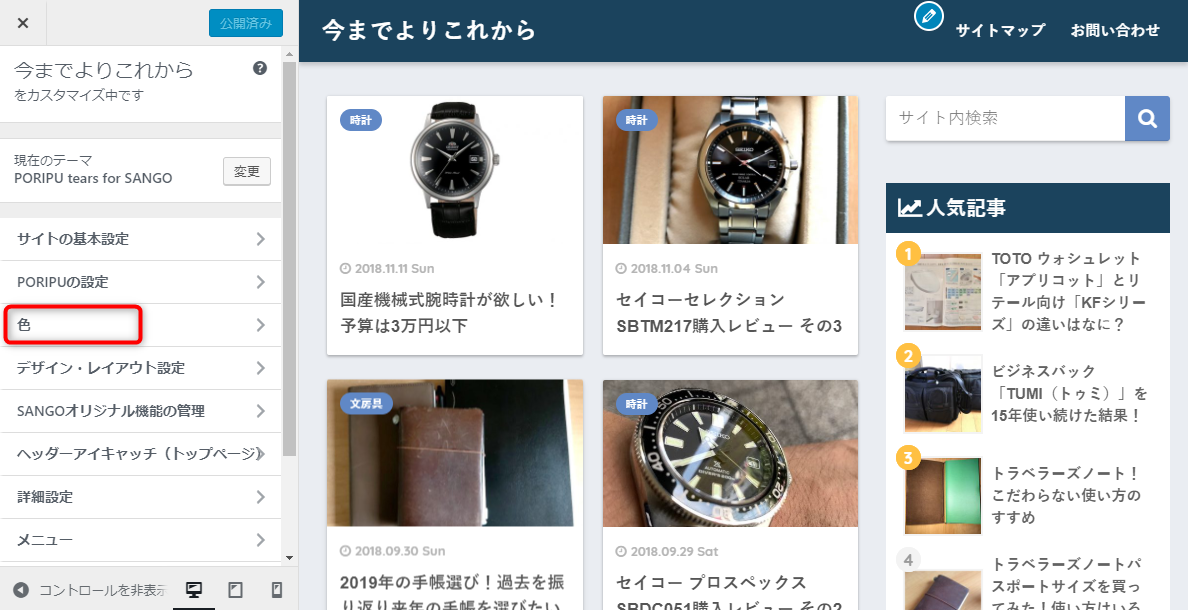
外観→カスタマイズから、「色」を選びます。


ここで、各種カラーの設定を行っていきます。
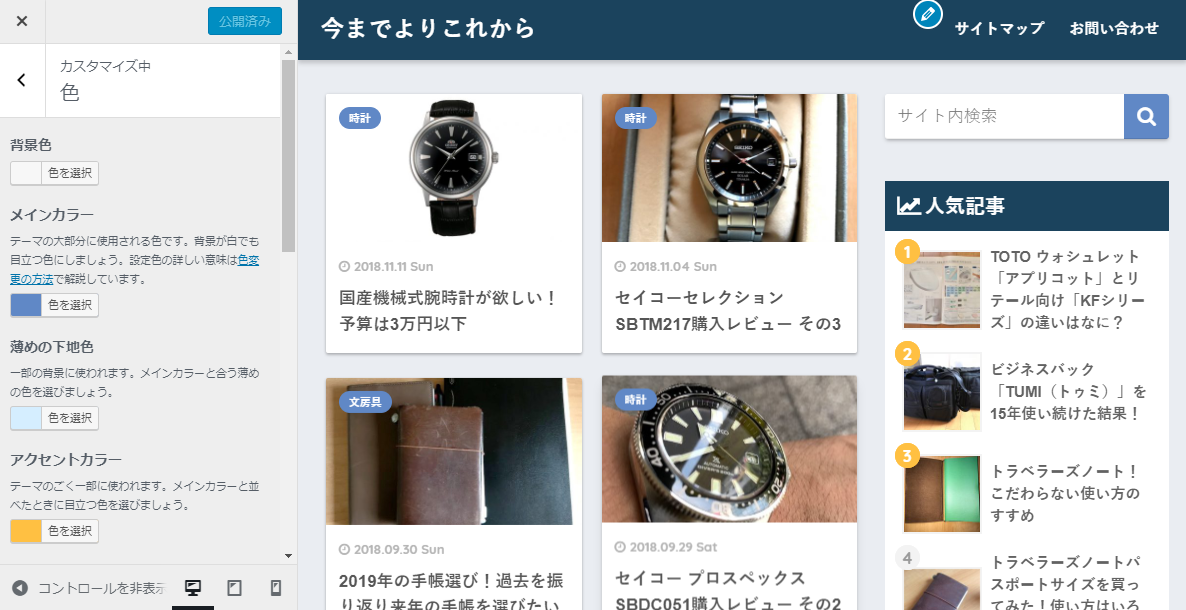
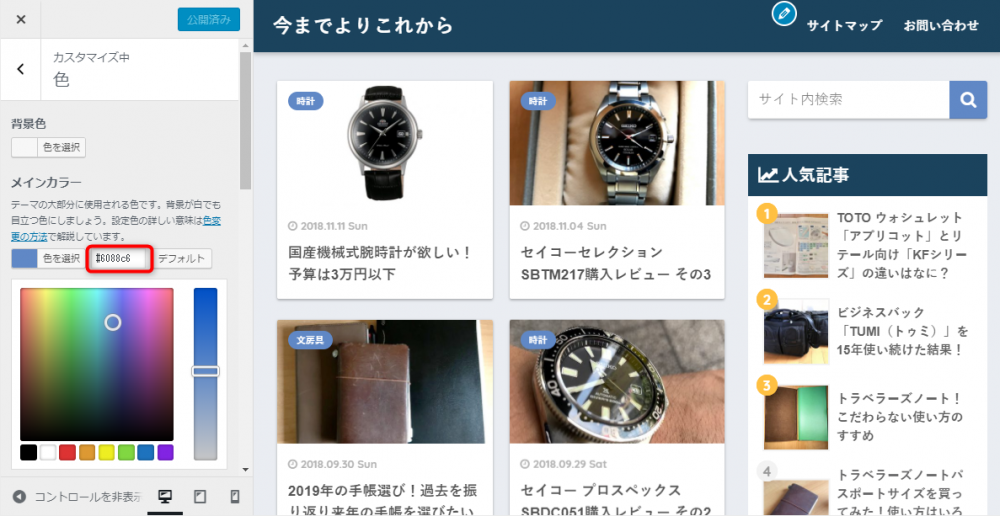
色を選択すると、下の画像の画面になります。

上の画面から、変更する色(カラー)の「色を選択」をクリックすると(今回はメインカラーを選択)、下の画面になります。

色(カラー)は、カラーピッカーで設定するのではなく、カラーコードで指定すると間違いなく行えます(上の画像の赤枠部)。
カラーコードがわからなくなったら、先に紹介したテーマの切替えで、SANGOオリジナルの子テーマを有効化して、外観→カスタマイズと進み、カラーコードを確認してください。
見出しの変更方法
SANGOの見出しはとてもシンプルです。
見出しがシンプルな理由は、自由にカスタマイズするための配慮です。
このブログではもともと、SANGOオリジナルの見出しからの変更は、h2に下線を引いただけでしたが、PORIPを導入したら、この下線もなくなり、デフォルトに戻っていました。
なお、元の見出しデザインをそのまま使いたい場合で、元のCSSを忘れてしまった場合は、テーマの切替えから、SANGOオリジナルの子テーマを有効化して、元のCSSコードを確認してください。
今回、見出しデザインは、SANGOの作者であるサルワカさんのサイトを参考にしました。
参考
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選サルワカ | サルでも分かる図解説明マガジン
元のブログではh2だけを変更していましたが、h4も変更します(h3はオリジナルのままです)。
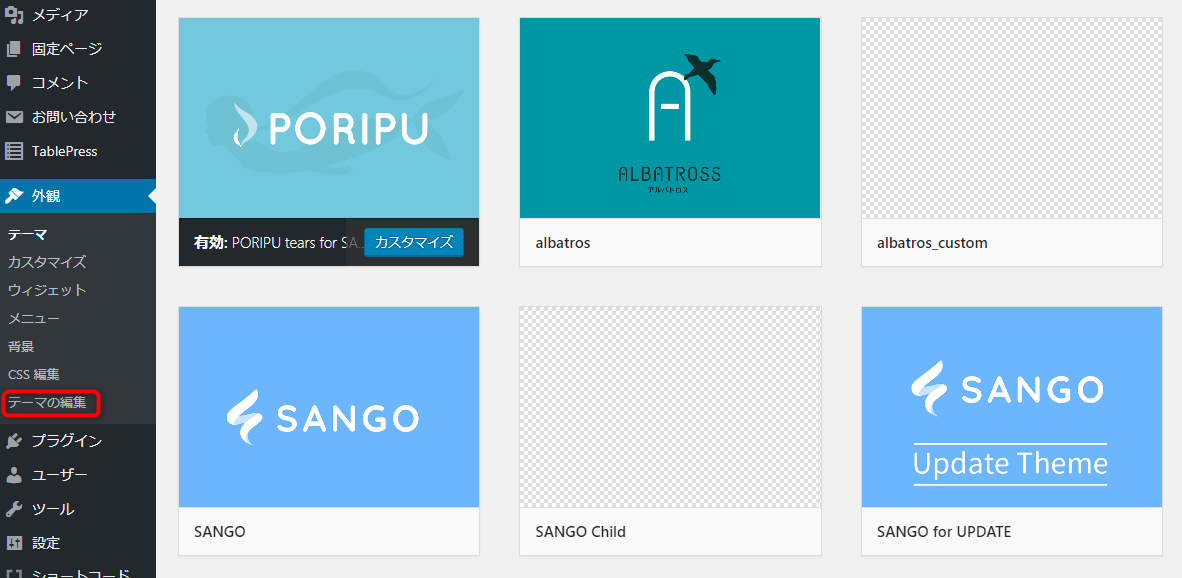
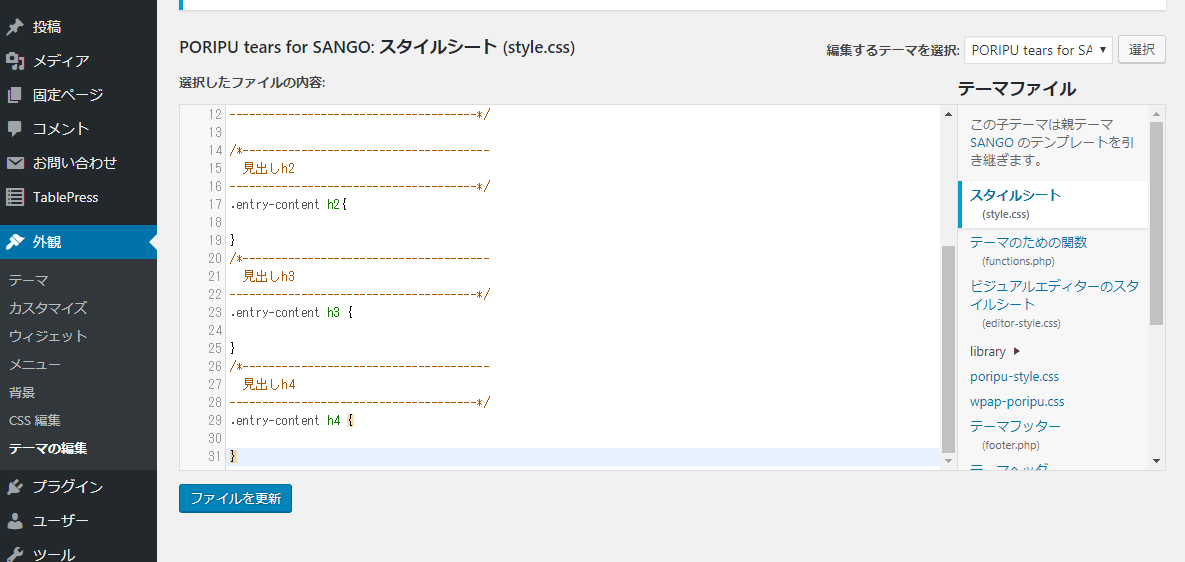
外観→テーマの編集に進みます。


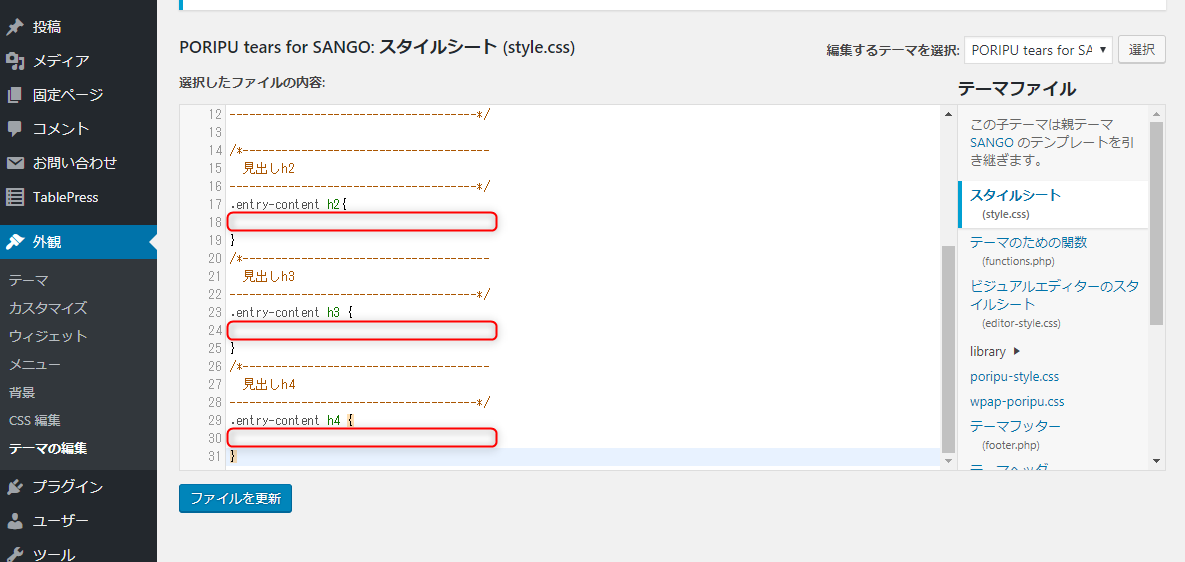
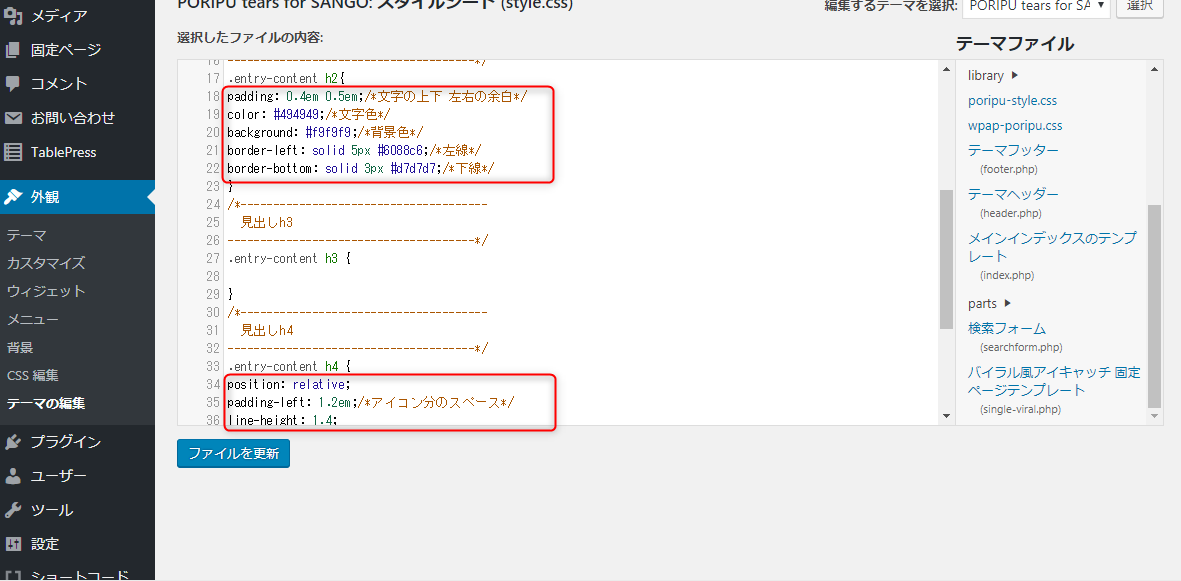
PORIPの初期設定では、下の画像の赤枠のようにh2・h3・h4ともに空欄になっています。

この部分(上の画像の赤丸部分)に必要なCSSを記入します。

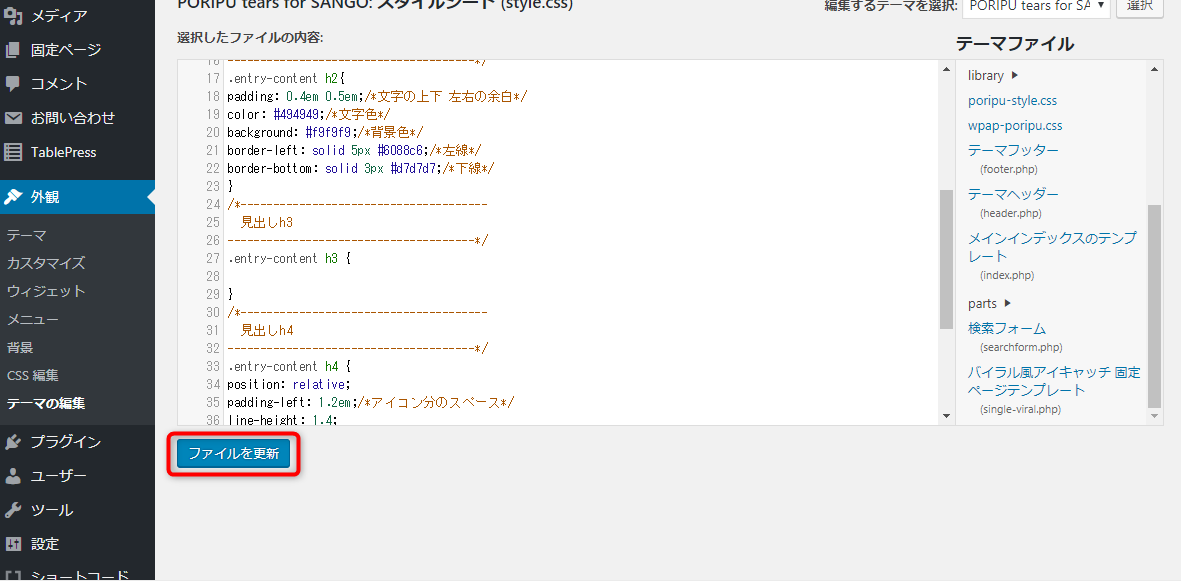
最後にファイルを更新をクリックすれば完了です。

通常ファイルを更新したあとにサイトを表示すれば変更した見出しデザインになっているはずですが、変更が反映されていないことがあります。
この場合の対処法を次の章で説明いたします。
WordPressのCSSを変更したのに反映しない理由
WordPressのCSSを変更したのに反映しない理由は、ウェブブラウザが過去の見出しデザイン情報を表示し続けている可能性があるからです。
このように、ウェブブラウザがCSSや画像を保存することは「キャッシュ」と呼ばれています。
もしも、ウェブブラウザが過去のCSSや画像を表示し続けている場合は、この「キャッシュ」を削除する必要があります。
今回は、Google Chromeでキャッシュを削除する方法を紹介いたします。
Google Chromeでキャッシュを削除する方法
Google Chromeでキャッシュを削除する方法は次の通りです。
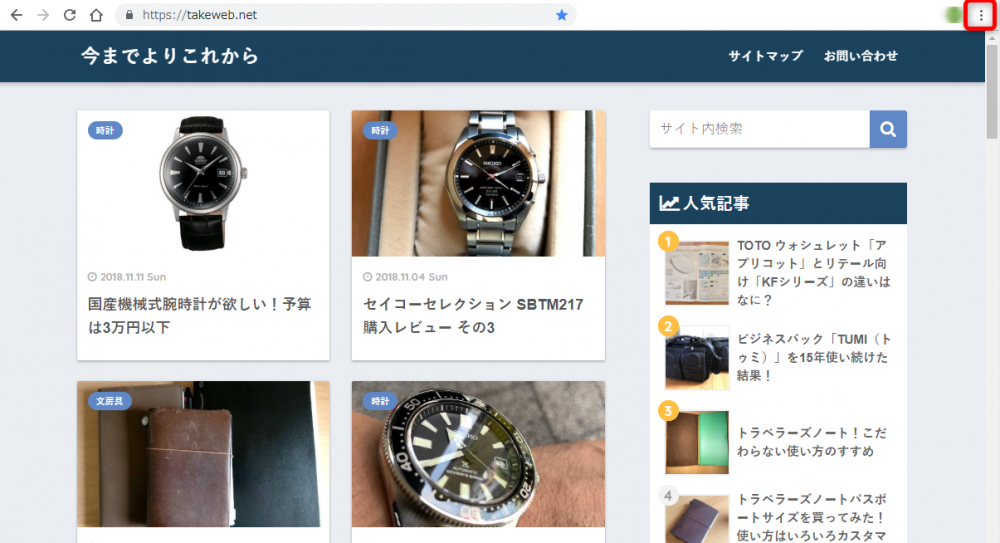
Google Chromeからブログを開き、下の画像の赤丸の部分をクリックします。

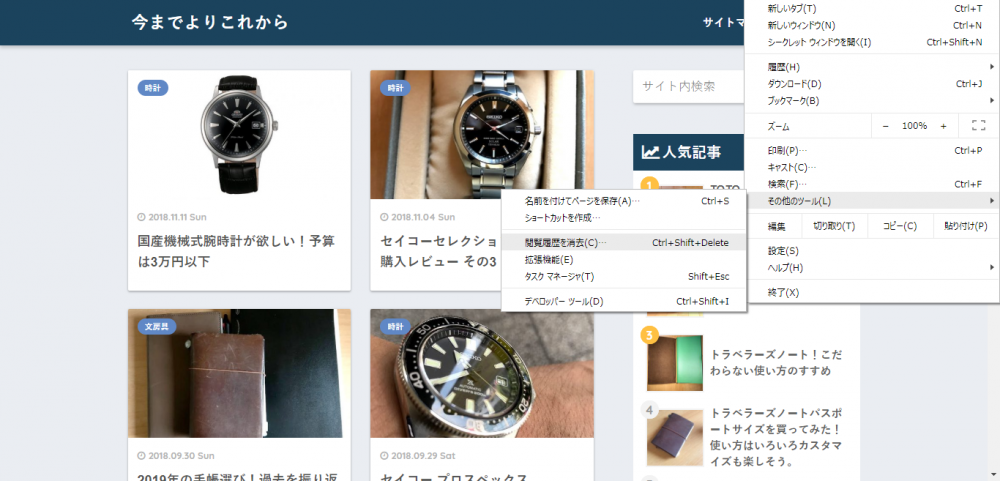
その他のツール→閲覧履歴を消去と進みます。

閲覧データを消去する画面から、削除する対象を決めます。
今回は期間を1時間以内、キャッシュされた画像とデータのみを選択し、データを消去をクリックします。

改めてブログを表示すれば、CSSの変更が反映されます。
最後に
いかがでしたでしょうか。
今回は、WordPressテーマSANGOの子テーマをPORIPUに変更したときにやったことを紹介してきました。
しかし、PORIPUに備わっている機能を詳しく紹介してきたわけではありません。
実際のPORIPUの本領は、WordPressブログの収益機能を強化したところにあります。
参考
PORIPU for SANGOーブログが変わる子テーマ | PORIPU-SANGO公認の子テーマPORIPU-SANGO公認の子テーマ
もしも、SANGOをお使いの方で、カスタマイズや収益化に時間をかけたくないのならば、PORIPの導入を検討してみてはいかがでしょうか。


