前回は、WordPressのテーマを選ぶポイント3つと選び方を紹介しましたが、今回はWordPress(ワードプレス)のテーマを公式サイトから選ぶ手順と方法を紹介します。
早速やってみます。
WordPress公式サイトからテーマを選ぶ
手順1.WordPress公式サイトのテーマページにアクセス
WordPress公式サイト:WordPress公式サイト テーマディレクトリ
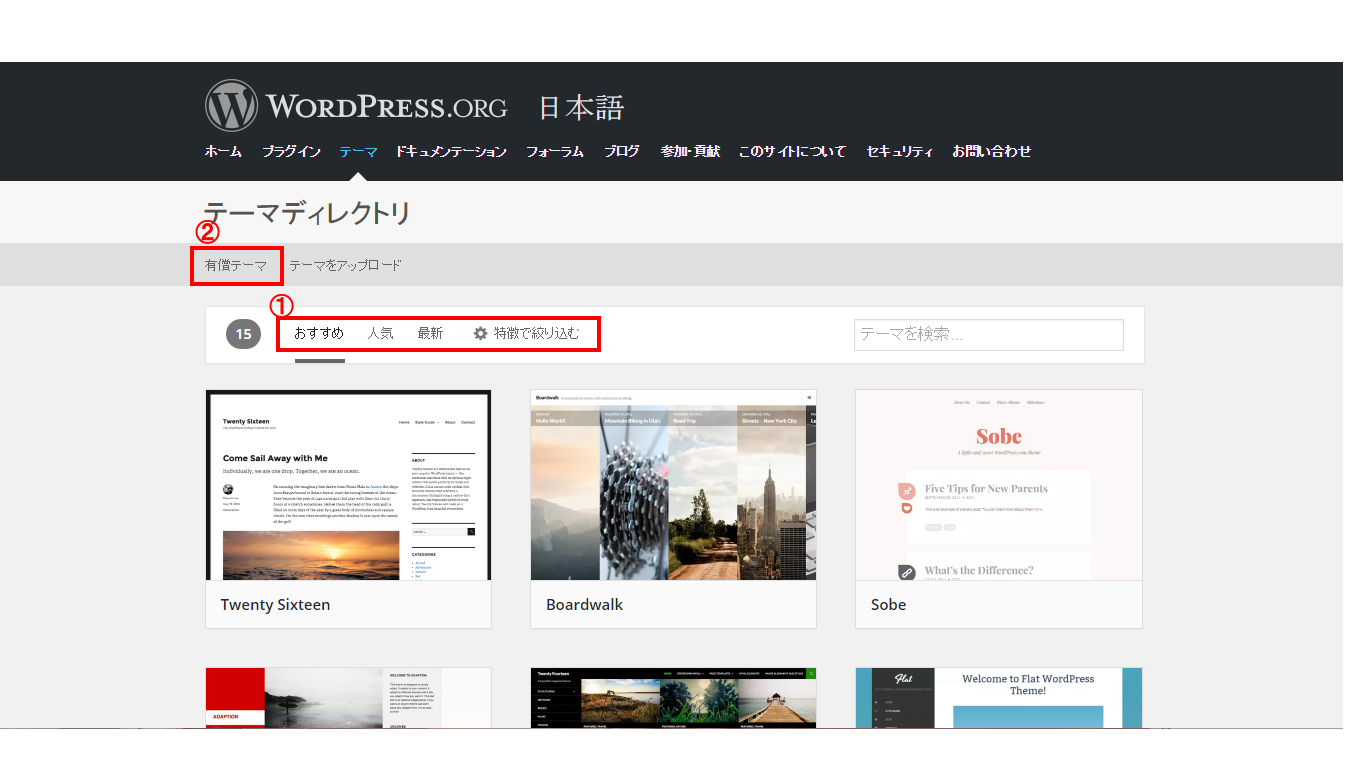
下の画像赤枠1.で囲った中で「おすすめ」「人気」「最新」のメニューをクリックすると、それぞれテーマが表示されます。
「特徴で絞り込む」は色やレイアウト、機能など、あなたの希望に沿ったテーマを検索することができます。
*赤枠2.有償テーマですので今回は使いません。
手順2.「特徴で絞り込む」からテーマを検索
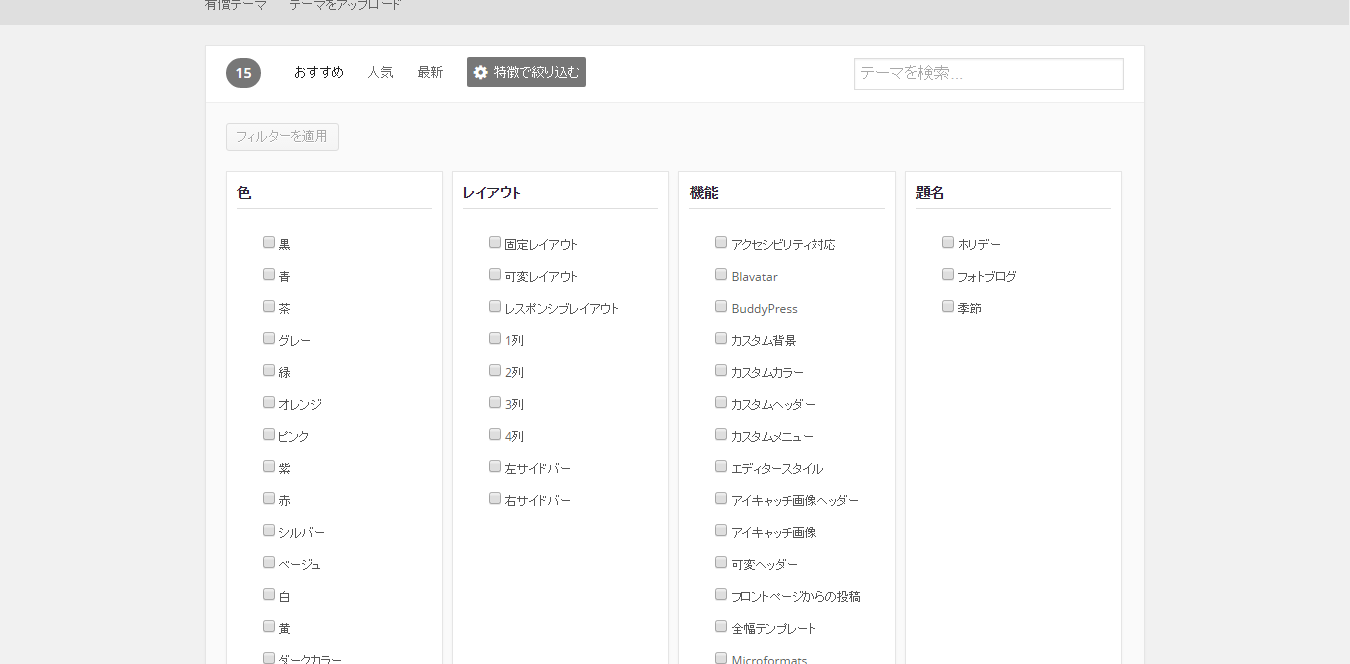
「特徴で絞り込む」をクリックすると下記画面に切り替わります。

手順3.スマホ対応のレスポンシブレイアウトから選ぶ
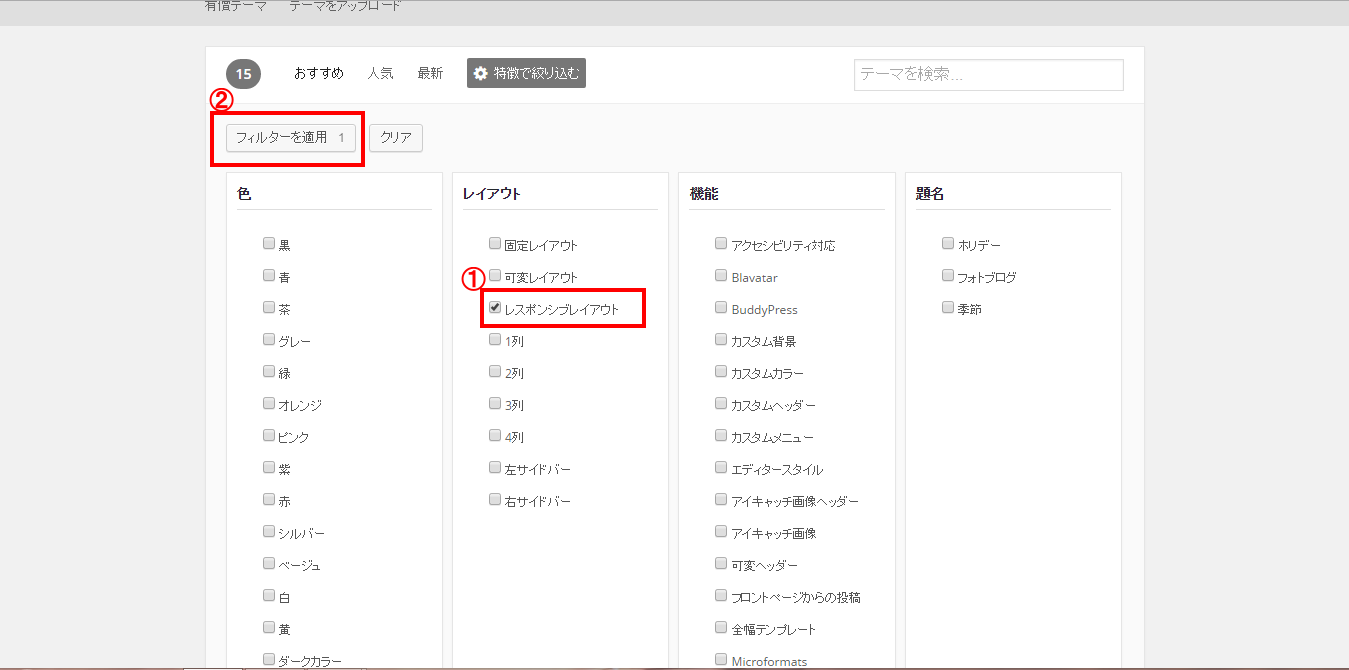
「特徴で絞り込む」では、色やレイアウト、機能などからテーマを検索することができます。今回は、赤枠1.のようにレイアウトから「レスポンシブレイアウト」を選択します。
続いて、赤枠2.「フィルターを適用」をクリックします。

手順4.レスポンシブレイアウトのテーマが表示される
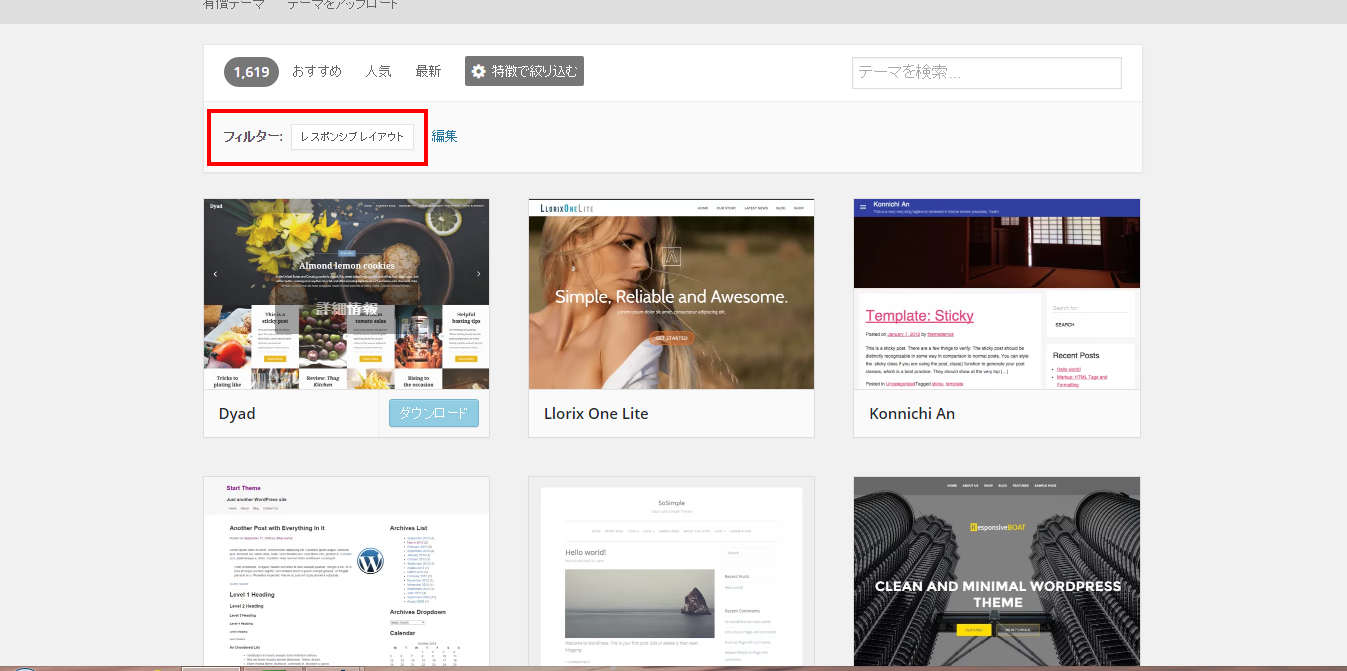
フィルターでレスポンシブレイアウトが選ばれていることがわかります。

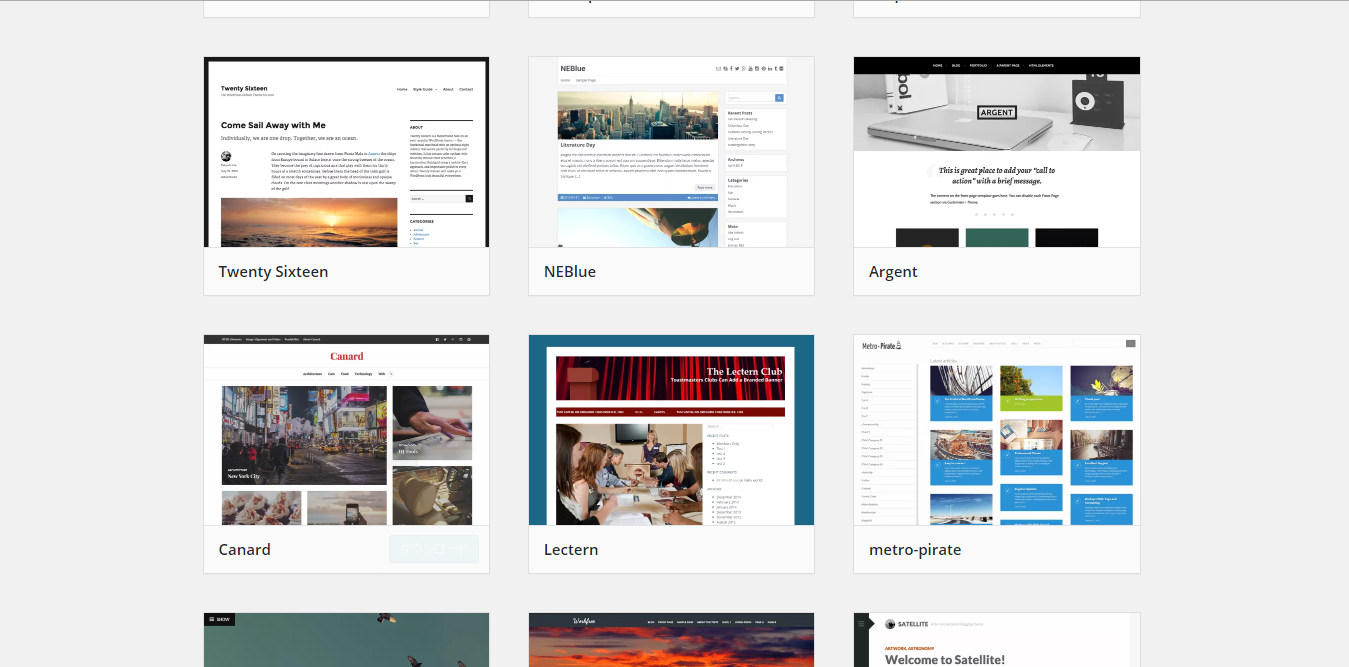
スクロールしてみます。もっと下にもたくさんテーマがあります。

手順5.気に入ったテーマを選ぶ
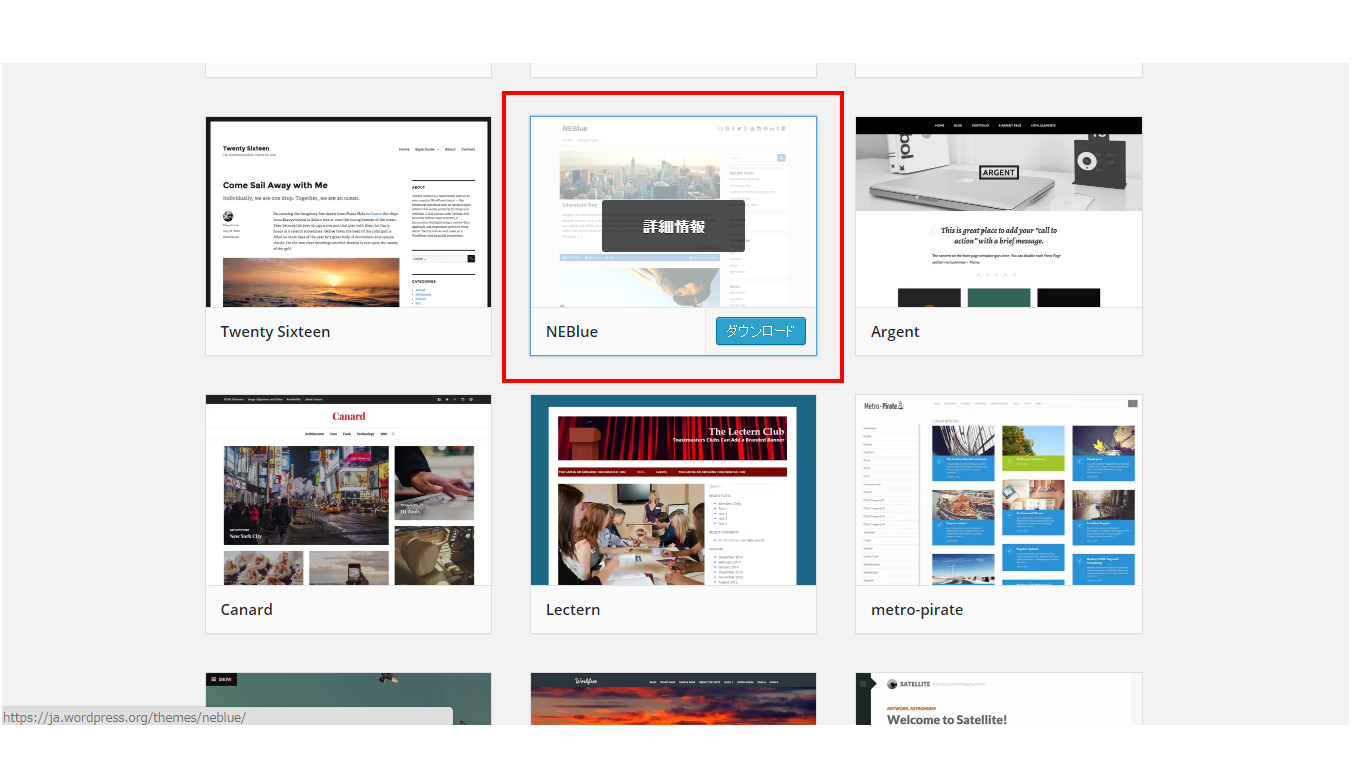
気に入ったテーマを選んでみます。
今回は、「NEBlue」を選びました。カーソルを合わせると「詳細情報」と表示されるのでクリックします。

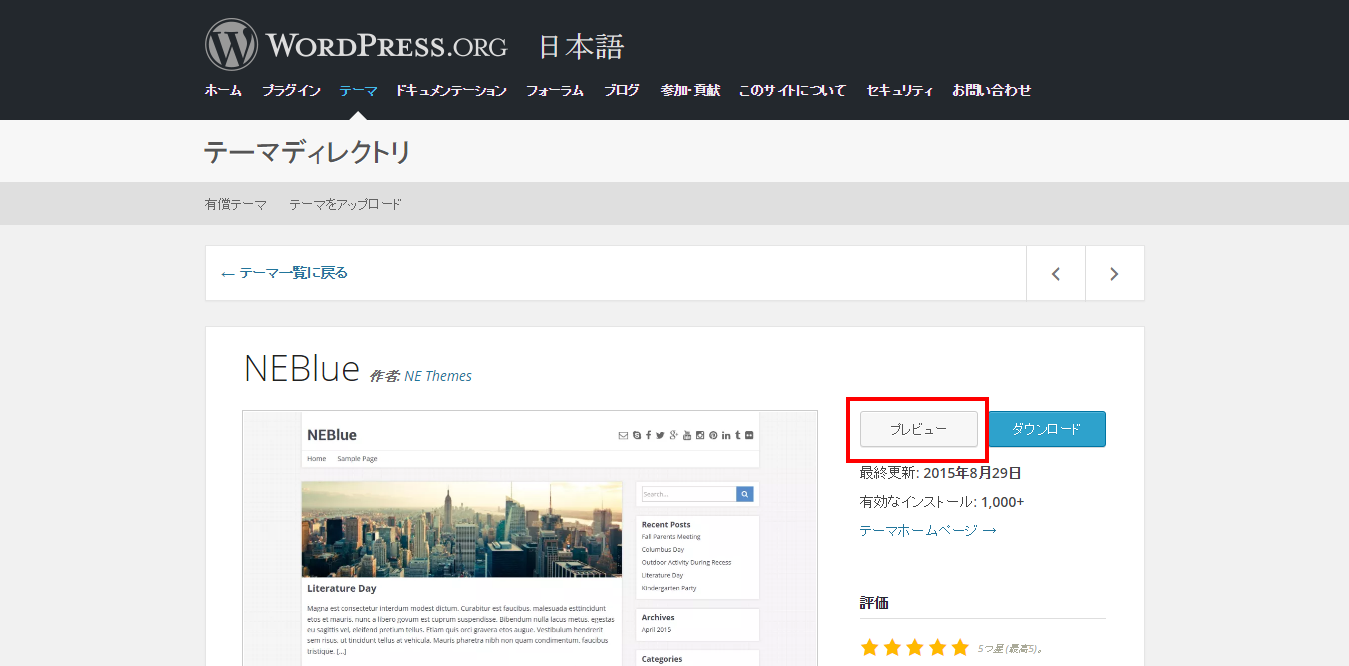
「NEBlue」の詳細情報
プレビューをクリックして、テーマを確認します。
*この画面ではテーマをダウンロードすることもできますが、WordPressの公式テーマを変更するのは、管理画面から行った方が簡単なので、ここでダウンロードはしません。

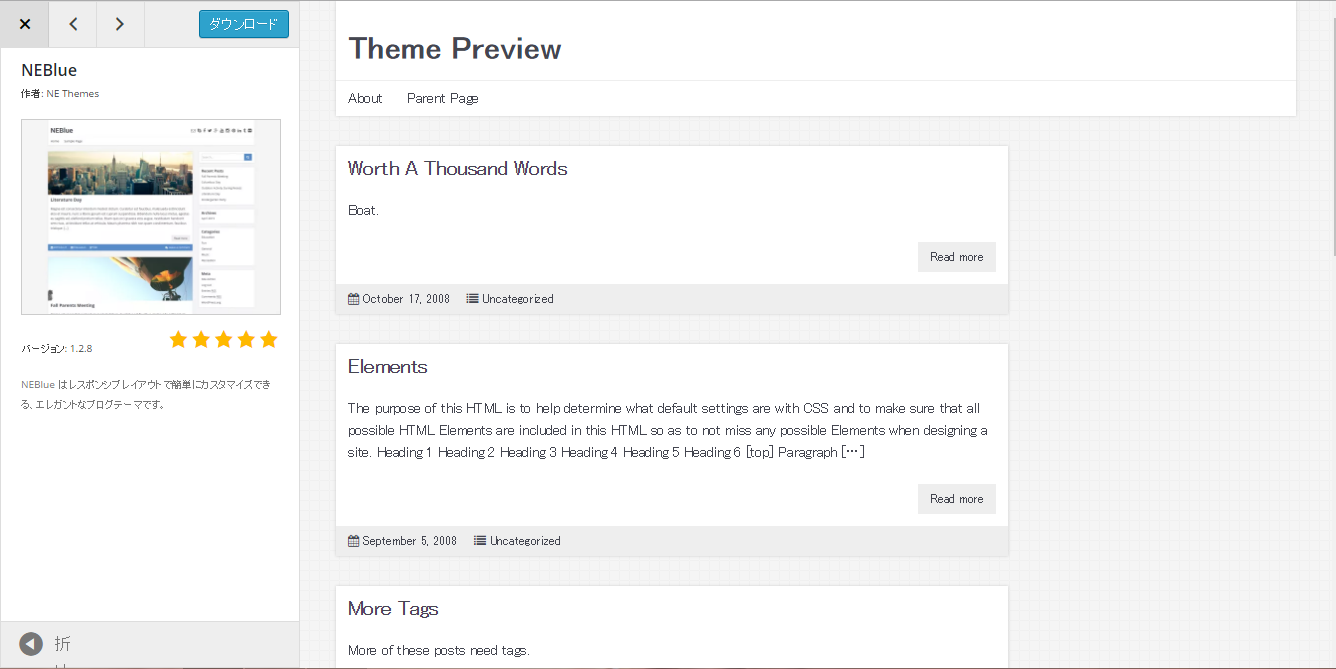
「NEBlue」プレビュー画面

手順6.気に入ったテーマの名前をメモしておく
WordPressの公式サイトで気に入ったテーマが見つかったら、テーマの名前をメモしておきましょう。
実際にテーマを変更するのは、WordPressの管理画面から行った方が簡単です。
次回は、実際にWordPressのテーマを公変更する方法を紹介します。
[blogcard url=”https://takeweb.net/how-to-choose-change-wordpress-theme/”]最後に
いかかでしたでしょうか?
WordPressのテーマを公式サイトから選ぶ方法を紹介しましたが、公式サイトの中にはテーマがたくさんありますので、いろいろと見て回り、あなたのお気に入りテーマを選んでください。


